今天发现我博客的音乐播放器无法加载歌词,因为浏览器安全规矩,在 HTTPS 请求下进行 Java请求、HTTP请求或引进 HTTP协议资源文件,会报“Mixed Content”的错误,导致请求无法继续。
触发原因也是莫名其妙的(控制台显示的请求地址是http请求,但是实际上我默认请求设置了https),在添加下面的语句解决问题后,注释掉这条语句,清除缓存刷新页面,又能正常的加载了,为了稳定性,而且我的网站都添加了SSL证书,所以还是让这条语句生效吧
Mixed Content: The page at 'xxx' was loaded over HTTPS, but requested an insecure resource 'xxx'. This request has been blocked; the content must be served over HTTPS.
解决办法
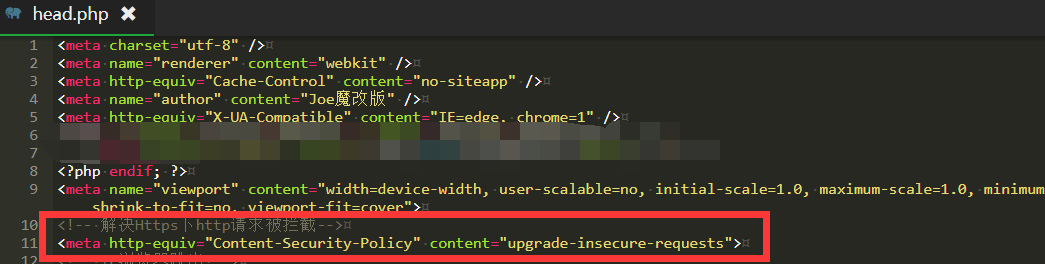
网站的head标签中插入一条:

语句的意思是自动将http的不安全请求强制转换为https请求。
注意事项:
使用时必须确定你的可升级的http地址都支持SSL证书协议,不然肯定报错会导致页面打不开,或者显示链接重置问题。

评论