搜索到
6
篇与
的结果
-
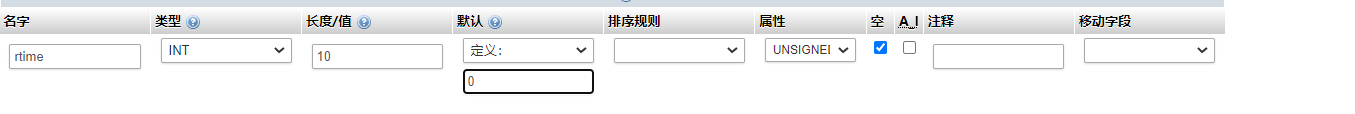
 Tyepcho找回密码增加请求限制教程 前言之前有人请教我怎么限制typecho邮件通知里的找回密码请求,我看了看这好像是个挺严重的问题,如果没有限制请求频率,可能一些不怀好意的人会一直恶意请求,导致发送邮箱账号被封号,或者标记为垃圾邮箱,所以我研究了一会儿,想了比较多的方案,比如:前端js拦截(设置多少秒解除提交按键的禁用属性)但是因为typecho插件的性质组件初始化的顺序不同,可能js提前加载无法绑定到按钮,而且每次进入都禁用一些时间,非常影响体验,所以pass掉了。设置cookie临时存储提交的时间,找通过js拦截请求的发起,很明显这个实现比第一个体验上好了一点,但是这个办法有漏洞清除掉cookie就又可以请求,而且实现起来有点难度,因此也pass了。最后我想到了一个好办法,比上面两个实现起来容易且能稳定运行,通过查询数据库验证请求,我最后选择了这种方法,方法已经更新到了插件和我的定制版后台里,下载最新版本安装后,取消插件里XGComment/Action.php大概307-309行的代码注释即可开启功能,加注释防止有人安装到官方的Typecho,请求数据库查不到表单报错。教程1.打开数据库找了typecho_users表,点击结构添加一列名称rtime类型int长度 10允许为空 默认填充 0用来存储提交时写入数据库的时间戳。2.打开插件的 Plugin.php 文件在 找回密码过期时间 的下一行插入以下代码 // 找回密码请求间隔时间 $public_rtime = new Typecho_Widget_Helper_Form_Element_Text('public_rtime', NULL, '180', _t('请求间隔时间'), _t('防止恶意请求,开启需要定制版typecho且删除Action.php中相关的代码注释,此处定义找回密码请求间隔时间,单位为秒')); $form->addInput($public_rtime);3.打开插件的 Action.php 文件找到 doForget() 方法,这是验证并创建重置密码链接发送邮件的方法。只要在验证处添加一个时间戳验证,设置好时间间隔,这样每次点击提交找回密码请求后,方法就会查询数据库比较时间将 doForget() 方法的以下片段替换成下面的片段 // 查询用户数据 $user = $this->db->fetchRow($this->select()->where('mail = ?', $this->request->mail)); $now = time(); $retime = $user['rtime']; // 没有用户 if ( !$user ) { // 输出错误 $this->widget('Widget_Notice')->set(_t('邮箱地址错误, 请核对后重新输入'), 'error'); // 返回上一页 $this->response->goBack(); } if ( $now<=$retime ) { // 输出错误 $this->widget('Widget_Notice')->set(_t($this->request->mail.'您已申请过重置密码请求,请稍后重试!'), 'error'); // 返回上一页 $this->response->goBack(); } $addtime = $this->_plugin->public_rtime ? $this->_plugin->public_rtime : 180; $setime = $now + $addtime; $this->update(array('rtime' => $setime), $this->db->sql()->where('mail = ?', $this->request->mail));
Tyepcho找回密码增加请求限制教程 前言之前有人请教我怎么限制typecho邮件通知里的找回密码请求,我看了看这好像是个挺严重的问题,如果没有限制请求频率,可能一些不怀好意的人会一直恶意请求,导致发送邮箱账号被封号,或者标记为垃圾邮箱,所以我研究了一会儿,想了比较多的方案,比如:前端js拦截(设置多少秒解除提交按键的禁用属性)但是因为typecho插件的性质组件初始化的顺序不同,可能js提前加载无法绑定到按钮,而且每次进入都禁用一些时间,非常影响体验,所以pass掉了。设置cookie临时存储提交的时间,找通过js拦截请求的发起,很明显这个实现比第一个体验上好了一点,但是这个办法有漏洞清除掉cookie就又可以请求,而且实现起来有点难度,因此也pass了。最后我想到了一个好办法,比上面两个实现起来容易且能稳定运行,通过查询数据库验证请求,我最后选择了这种方法,方法已经更新到了插件和我的定制版后台里,下载最新版本安装后,取消插件里XGComment/Action.php大概307-309行的代码注释即可开启功能,加注释防止有人安装到官方的Typecho,请求数据库查不到表单报错。教程1.打开数据库找了typecho_users表,点击结构添加一列名称rtime类型int长度 10允许为空 默认填充 0用来存储提交时写入数据库的时间戳。2.打开插件的 Plugin.php 文件在 找回密码过期时间 的下一行插入以下代码 // 找回密码请求间隔时间 $public_rtime = new Typecho_Widget_Helper_Form_Element_Text('public_rtime', NULL, '180', _t('请求间隔时间'), _t('防止恶意请求,开启需要定制版typecho且删除Action.php中相关的代码注释,此处定义找回密码请求间隔时间,单位为秒')); $form->addInput($public_rtime);3.打开插件的 Action.php 文件找到 doForget() 方法,这是验证并创建重置密码链接发送邮件的方法。只要在验证处添加一个时间戳验证,设置好时间间隔,这样每次点击提交找回密码请求后,方法就会查询数据库比较时间将 doForget() 方法的以下片段替换成下面的片段 // 查询用户数据 $user = $this->db->fetchRow($this->select()->where('mail = ?', $this->request->mail)); $now = time(); $retime = $user['rtime']; // 没有用户 if ( !$user ) { // 输出错误 $this->widget('Widget_Notice')->set(_t('邮箱地址错误, 请核对后重新输入'), 'error'); // 返回上一页 $this->response->goBack(); } if ( $now<=$retime ) { // 输出错误 $this->widget('Widget_Notice')->set(_t($this->request->mail.'您已申请过重置密码请求,请稍后重试!'), 'error'); // 返回上一页 $this->response->goBack(); } $addtime = $this->_plugin->public_rtime ? $this->_plugin->public_rtime : 180; $setime = $now + $addtime; $this->update(array('rtime' => $setime), $this->db->sql()->where('mail = ?', $this->request->mail)); -
 Typecho-Joe主题实现图片评论功能 实现效果实际使用效果见本站,主题将在1.1.7版本中嵌入此功能,但是在开启前需要配置一些东西。使用我的主题模板搭建好图床直接把js里的图床API改成自己的就可以了效果图默认状态已选择文件点击插入 上传图片默认插入Markdown语法链接,目的方便实现评论点击图片大图预览效果开启判断文件类型在js中加入后缀判断文件类型,选择非图片类型时,会提示视频教程隐藏内容,请前往内页查看详情准备修改后台设置1.首先进入Typecho后台,找到评论设置开启评论Markdown语法。2.只开启Markdown语法是不够的,因为评论区默认禁用HTML标签,所以要添加允许的HTML标签。 在评论设置的最下方找到允许使用的HTML标签和属性,插入以下代码。<img src="" data-original="" width=""> <a href="" data-fancybox="">如果还想在评论区播放视频,自行查看网站的video标签和属性值一同加入进去。注意因为解除了a标签后可以写入JS脚本语句,造成安全隐患,强烈建议开启主题设置里的禁止使用JS脚本评论。3.图床API接口,推荐自己搭建。 可以使用我源码库中的外链网盘源码搭建,我的博客使用的也是这个源码的API,为了减轻服务器负担我加了域名验证,我的接口只允许了本站,要是实在不会动手可以打赏,请我喝一杯奶茶,我开放你的域名授权,不过还是建议自己搭建,因为方便自己管理上传上来的文件。使用本主题1.1.7之后版本只需要在主题文件夹的根目录下的js文件夹里找到img.js,打开找到图床API把链接换成自己的接口链接就可以正常使用了。[line]准备阶段完成[/line]实现修改functions.php在合适位置插入以下代码,其他的joe主题自行修改 setAttribute(); 中加入的属性。 $JCommentImg = new Typecho_Widget_Helper_Form_Element_Select( 'JCommentImg', array('off' => '关闭(默认)', 'on' => '开启'), 'off', '是否开启评论图片功能', '介绍:开启后,评论区域可以选择图片进行评论' ); $JCommentImg->setAttribute('class', 'j-setting-content j-setting-other'); $form->addInput($JCommentImg->multiMode());修改评论区文件 comment.php找到评论区文件,我的主题是在主题文件根目录下的 pblic/comment.php插入以下代码到图片位置,或者合适位置。隐藏内容,请前往内页查看详情找到输出评论的div标签,添加 id=markdown 的属性,不同的主题markdown解析的id可能不同,可以进入文章按f12,找到文章的父标签查看。添加css文件 btn.css美化上传和插入按钮,可根据喜好自己修改或者加入样式,创建好文件后复制下方代码粘贴保存即可,并在head.php或者header.php中引入文件。.file { position: relative; display: inline-block; background: #D0EEFF; border: 1px solid #99D3F5; border-radius: 4px; padding: 4px 5px; overflow: hidden; height: 32px; color: #1E88C7; text-decoration: none; text-indent: 0; line-height: 18px; } .file input { position: absolute; font-size: 100px; right: 0; top: 0; opacity: 0; } .file:hover { background: #AADFFD; border-color: #78C3F3; color: #004974; text-decoration: none; } .xgimg{ display: flex; align-items: center; justify-content: flex-end; } .xgimg button { background: var(--classD); padding: 0 15px; height: 32px; border: none; font-size: 13px; transition: all 0.35s; color: var(--main); } .xgimg button:active { color: #fff; background: var(--theme); } .showFileName{ width:40%; font-size: 12px; text-align: right; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; } @media screen and (max-width: 768px){ .showFileName{ width:0px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; } }创建js文件 img.js创建文件,复制下方代码粘贴,然后把图床API接口改成自己的,如果使用其他的图床接口,请根据接口的开发文档,使用formData.append(); 方法添加需要的参数即可,修改好后,在footer.php中引入文件,并且在它的上方 axios.min.js 因为上传使用的是axios方式请求。<script type="text/javascript" src="https://unpkg.com/axios@0.27.2/dist/axios.min.js"></script>隐藏内容,请前往内页查看详情最后,再后台开启评论图片功能,清除缓存刷新页面,图片上传按钮就出现了,附一张评论图片成功的评论截图[line]教程结束[/line]
Typecho-Joe主题实现图片评论功能 实现效果实际使用效果见本站,主题将在1.1.7版本中嵌入此功能,但是在开启前需要配置一些东西。使用我的主题模板搭建好图床直接把js里的图床API改成自己的就可以了效果图默认状态已选择文件点击插入 上传图片默认插入Markdown语法链接,目的方便实现评论点击图片大图预览效果开启判断文件类型在js中加入后缀判断文件类型,选择非图片类型时,会提示视频教程隐藏内容,请前往内页查看详情准备修改后台设置1.首先进入Typecho后台,找到评论设置开启评论Markdown语法。2.只开启Markdown语法是不够的,因为评论区默认禁用HTML标签,所以要添加允许的HTML标签。 在评论设置的最下方找到允许使用的HTML标签和属性,插入以下代码。<img src="" data-original="" width=""> <a href="" data-fancybox="">如果还想在评论区播放视频,自行查看网站的video标签和属性值一同加入进去。注意因为解除了a标签后可以写入JS脚本语句,造成安全隐患,强烈建议开启主题设置里的禁止使用JS脚本评论。3.图床API接口,推荐自己搭建。 可以使用我源码库中的外链网盘源码搭建,我的博客使用的也是这个源码的API,为了减轻服务器负担我加了域名验证,我的接口只允许了本站,要是实在不会动手可以打赏,请我喝一杯奶茶,我开放你的域名授权,不过还是建议自己搭建,因为方便自己管理上传上来的文件。使用本主题1.1.7之后版本只需要在主题文件夹的根目录下的js文件夹里找到img.js,打开找到图床API把链接换成自己的接口链接就可以正常使用了。[line]准备阶段完成[/line]实现修改functions.php在合适位置插入以下代码,其他的joe主题自行修改 setAttribute(); 中加入的属性。 $JCommentImg = new Typecho_Widget_Helper_Form_Element_Select( 'JCommentImg', array('off' => '关闭(默认)', 'on' => '开启'), 'off', '是否开启评论图片功能', '介绍:开启后,评论区域可以选择图片进行评论' ); $JCommentImg->setAttribute('class', 'j-setting-content j-setting-other'); $form->addInput($JCommentImg->multiMode());修改评论区文件 comment.php找到评论区文件,我的主题是在主题文件根目录下的 pblic/comment.php插入以下代码到图片位置,或者合适位置。隐藏内容,请前往内页查看详情找到输出评论的div标签,添加 id=markdown 的属性,不同的主题markdown解析的id可能不同,可以进入文章按f12,找到文章的父标签查看。添加css文件 btn.css美化上传和插入按钮,可根据喜好自己修改或者加入样式,创建好文件后复制下方代码粘贴保存即可,并在head.php或者header.php中引入文件。.file { position: relative; display: inline-block; background: #D0EEFF; border: 1px solid #99D3F5; border-radius: 4px; padding: 4px 5px; overflow: hidden; height: 32px; color: #1E88C7; text-decoration: none; text-indent: 0; line-height: 18px; } .file input { position: absolute; font-size: 100px; right: 0; top: 0; opacity: 0; } .file:hover { background: #AADFFD; border-color: #78C3F3; color: #004974; text-decoration: none; } .xgimg{ display: flex; align-items: center; justify-content: flex-end; } .xgimg button { background: var(--classD); padding: 0 15px; height: 32px; border: none; font-size: 13px; transition: all 0.35s; color: var(--main); } .xgimg button:active { color: #fff; background: var(--theme); } .showFileName{ width:40%; font-size: 12px; text-align: right; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; } @media screen and (max-width: 768px){ .showFileName{ width:0px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; } }创建js文件 img.js创建文件,复制下方代码粘贴,然后把图床API接口改成自己的,如果使用其他的图床接口,请根据接口的开发文档,使用formData.append(); 方法添加需要的参数即可,修改好后,在footer.php中引入文件,并且在它的上方 axios.min.js 因为上传使用的是axios方式请求。<script type="text/javascript" src="https://unpkg.com/axios@0.27.2/dist/axios.min.js"></script>隐藏内容,请前往内页查看详情最后,再后台开启评论图片功能,清除缓存刷新页面,图片上传按钮就出现了,附一张评论图片成功的评论截图[line]教程结束[/line] -

-
 Typecho - Joe主题魔改版(持续更新) Joe主题1.1.8版本更新特点1.主题会随时间自动变换模式,默认(7:00-19:00)2.增加手机端页面名片卡片显示,修改了部分css3.修复了部分bug修改内容较多,请自行探索更新历史{collapse} {collapse-item label="1.1.7"]移除原来不规范的媒体插入方式,增加评论图片上传插入开关(配置详情见文章《Typecho-Joe主题实现图片评论功能》),效果见我的博客优化了部分模块css显示效果,修复了移动端界面排版错乱问题新增b站表情包包含116个表情[/collapse-item]{collapse-item label="1.1.6"]修复了排行榜,重新对接了各平台Api增加了Github页面模板文件(github.php 默认是我的github信息)修改github信息方法:页面新加字段 github,值为你的github账户名。[/collapse-item]{collapse-item label="1.1.5"]修复静态资源失效问题修复了部分UI布局问题增加了扫码登录入口、评论与动态ip归属地显示、所有评论等开关增加了右下角登录按钮,下雪特效等功能 [/collapse-item] {collapse-item label="1.1.4"]修复部分css显示错误增加作者信息卡片个性签名配合定制后台使用增加作者信息卡片背景图片自定义配合定制后台使用 [/collapse-item] {collapse-item label="1.1.3"]修复部分bug增加了自定义页面模板(可根据需要自行修改) [/collapse-item] {collapse-item label="1.1.2"]修复bug [/collapse-item] {collapse-item label="1.1.1"]修复cdn文件被污染无法访问,改为本地文件 [/collapse-item] {collapse-item label="1.1.0"]修复头像显示问题修改部分页面布局修复侧边栏天气api改为和风天气增加了页面访问密码模板(MkEncrypt.php)使用方法:打开 MkEncrypt.php ,查看注释介绍; 页面新加字段 passwd 值为你的要设置密码。[/collapse-item]{/collapse}注意:文件夹名必须是 Typecho-Joe-Theme如果想要修改文件名,请使用VScode或者其他编辑工具打开文件搜索 /Typecho-Joe-Theme/ ,将所有搜索出来的资源路径中Typecho-Joe-Theme替换成你想要的文件名安装教程下载后解压到网站根目录/usr/themes/文件加中;登录到typecho后台 --> 更换外观 --> 启用点击设置外观修改自己想要的设置手机端下边栏修改代码Typecho-Joe-Theme/public/footer.php文件中,将 # 修改成自己想要的链接(不打开移动下边栏设置可以忽略)展示图PC端首页移动端首页评论区模板后台管理界面github地址:https://github.com/XG2020/Typecho-Joe-Theme{card-default width="100%" label="下载地址"}[btn href="https://www.lanzoum.com/b01drs7ob" type="primary"]点击下载[/btn] 复制密码: [copy]xggm[/copy] {/card-default}
Typecho - Joe主题魔改版(持续更新) Joe主题1.1.8版本更新特点1.主题会随时间自动变换模式,默认(7:00-19:00)2.增加手机端页面名片卡片显示,修改了部分css3.修复了部分bug修改内容较多,请自行探索更新历史{collapse} {collapse-item label="1.1.7"]移除原来不规范的媒体插入方式,增加评论图片上传插入开关(配置详情见文章《Typecho-Joe主题实现图片评论功能》),效果见我的博客优化了部分模块css显示效果,修复了移动端界面排版错乱问题新增b站表情包包含116个表情[/collapse-item]{collapse-item label="1.1.6"]修复了排行榜,重新对接了各平台Api增加了Github页面模板文件(github.php 默认是我的github信息)修改github信息方法:页面新加字段 github,值为你的github账户名。[/collapse-item]{collapse-item label="1.1.5"]修复静态资源失效问题修复了部分UI布局问题增加了扫码登录入口、评论与动态ip归属地显示、所有评论等开关增加了右下角登录按钮,下雪特效等功能 [/collapse-item] {collapse-item label="1.1.4"]修复部分css显示错误增加作者信息卡片个性签名配合定制后台使用增加作者信息卡片背景图片自定义配合定制后台使用 [/collapse-item] {collapse-item label="1.1.3"]修复部分bug增加了自定义页面模板(可根据需要自行修改) [/collapse-item] {collapse-item label="1.1.2"]修复bug [/collapse-item] {collapse-item label="1.1.1"]修复cdn文件被污染无法访问,改为本地文件 [/collapse-item] {collapse-item label="1.1.0"]修复头像显示问题修改部分页面布局修复侧边栏天气api改为和风天气增加了页面访问密码模板(MkEncrypt.php)使用方法:打开 MkEncrypt.php ,查看注释介绍; 页面新加字段 passwd 值为你的要设置密码。[/collapse-item]{/collapse}注意:文件夹名必须是 Typecho-Joe-Theme如果想要修改文件名,请使用VScode或者其他编辑工具打开文件搜索 /Typecho-Joe-Theme/ ,将所有搜索出来的资源路径中Typecho-Joe-Theme替换成你想要的文件名安装教程下载后解压到网站根目录/usr/themes/文件加中;登录到typecho后台 --> 更换外观 --> 启用点击设置外观修改自己想要的设置手机端下边栏修改代码Typecho-Joe-Theme/public/footer.php文件中,将 # 修改成自己想要的链接(不打开移动下边栏设置可以忽略)展示图PC端首页移动端首页评论区模板后台管理界面github地址:https://github.com/XG2020/Typecho-Joe-Theme{card-default width="100%" label="下载地址"}[btn href="https://www.lanzoum.com/b01drs7ob" type="primary"]点击下载[/btn] 复制密码: [copy]xggm[/copy] {/card-default} -