实现效果
实际使用效果见本站,主题将在1.1.7版本中嵌入此功能,但是在开启前需要配置一些东西。
使用我的主题模板搭建好图床直接把js里的图床API改成自己的就可以了
效果图
默认状态

已选择文件

点击插入 上传图片
- 默认插入Markdown语法链接,目的方便实现评论点击图片大图预览效果

开启判断文件类型
- 在js中加入后缀判断文件类型,选择非图片类型时,会提示

视频教程
准备
修改后台设置
1.首先进入Typecho后台,找到评论设置开启评论Markdown语法。
2.只开启Markdown语法是不够的,因为评论区默认禁用HTML标签,所以要添加允许的HTML标签。
在评论设置的最下方找到允许使用的HTML标签和属性,插入以下代码。
<img src="" data-original="" width="">
<a href="" data-fancybox="">如果还想在评论区播放视频,自行查看网站的video标签和属性值一同加入进去。
注意
- 因为解除了a标签后可以写入JS脚本语句,造成安全隐患,强烈建议开启主题设置里的禁止使用JS脚本评论。
3.图床API接口,推荐自己搭建。
可以使用我源码库中的外链网盘源码搭建,我的博客使用的也是这个源码的API,为了减轻服务器负担我加了域名验证,我的接口只允许了本站,要是实在不会动手可以打赏,请我喝一杯奶茶,我开放你的域名授权,不过还是建议自己搭建,因为方便自己管理上传上来的文件。
使用本主题1.1.7之后版本只需要在主题文件夹的根目录下的js文件夹里找到img.js,打开找到图床API把链接换成自己的接口链接就可以正常使用了。
[line]准备阶段完成[/line]
实现
修改functions.php
在合适位置插入以下代码,其他的joe主题自行修改 setAttribute(); 中加入的属性。
$JCommentImg = new Typecho_Widget_Helper_Form_Element_Select(
'JCommentImg',
array('off' => '关闭(默认)', 'on' => '开启'),
'off',
'是否开启评论图片功能',
'介绍:开启后,评论区域可以选择图片进行评论'
);
$JCommentImg->setAttribute('class', 'j-setting-content j-setting-other');
$form->addInput($JCommentImg->multiMode());修改评论区文件 comment.php
找到评论区文件,我的主题是在主题文件根目录下的 pblic/comment.php
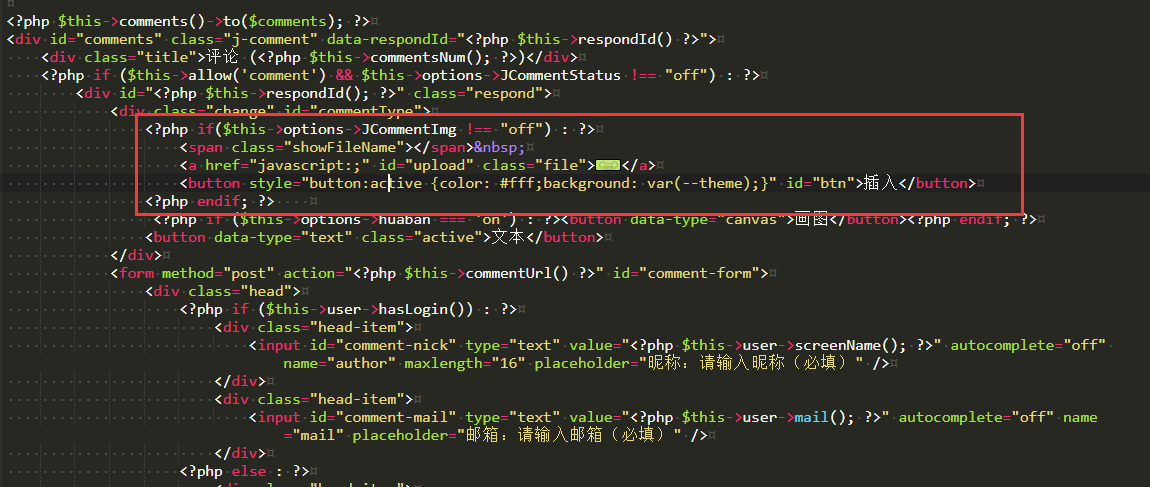
插入以下代码到图片位置,或者合适位置。

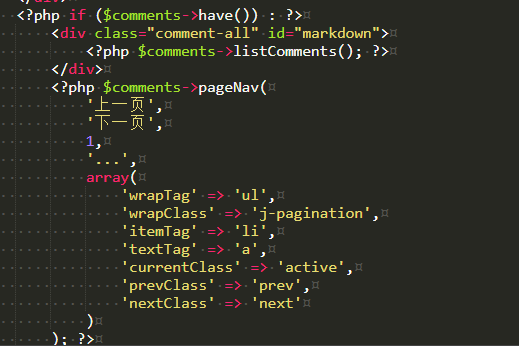
找到输出评论的div标签,添加 id=markdown 的属性,不同的主题markdown解析的id可能不同,可以进入文章按f12,找到文章的父标签查看。

添加css文件 btn.css
美化上传和插入按钮,可根据喜好自己修改或者加入样式,创建好文件后复制下方代码粘贴保存即可,并在head.php或者header.php中引入文件。
.file {
position: relative;
display: inline-block;
background: #D0EEFF;
border: 1px solid #99D3F5;
border-radius: 4px;
padding: 4px 5px;
overflow: hidden;
height: 32px;
color: #1E88C7;
text-decoration: none;
text-indent: 0;
line-height: 18px;
}
.file input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
}
.file:hover {
background: #AADFFD;
border-color: #78C3F3;
color: #004974;
text-decoration: none;
}
.xgimg{
display: flex;
align-items: center;
justify-content: flex-end;
}
.xgimg button {
background: var(--classD);
padding: 0 15px;
height: 32px;
border: none;
font-size: 13px;
transition: all 0.35s;
color: var(--main);
}
.xgimg button:active {
color: #fff;
background: var(--theme);
}
.showFileName{
width:40%;
font-size: 12px;
text-align: right;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
@media screen and (max-width: 768px){
.showFileName{
width:0px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
}创建js文件 img.js
创建文件,复制下方代码粘贴,然后把图床API接口改成自己的,如果使用其他的图床接口,请根据接口的开发文档,使用formData.append(); 方法添加需要的参数即可,修改好后,在footer.php中引入文件,并且在它的上方 axios.min.js 因为上传使用的是axios方式请求。
<script type="text/javascript" src="https://unpkg.com/axios@0.27.2/dist/axios.min.js"></script>
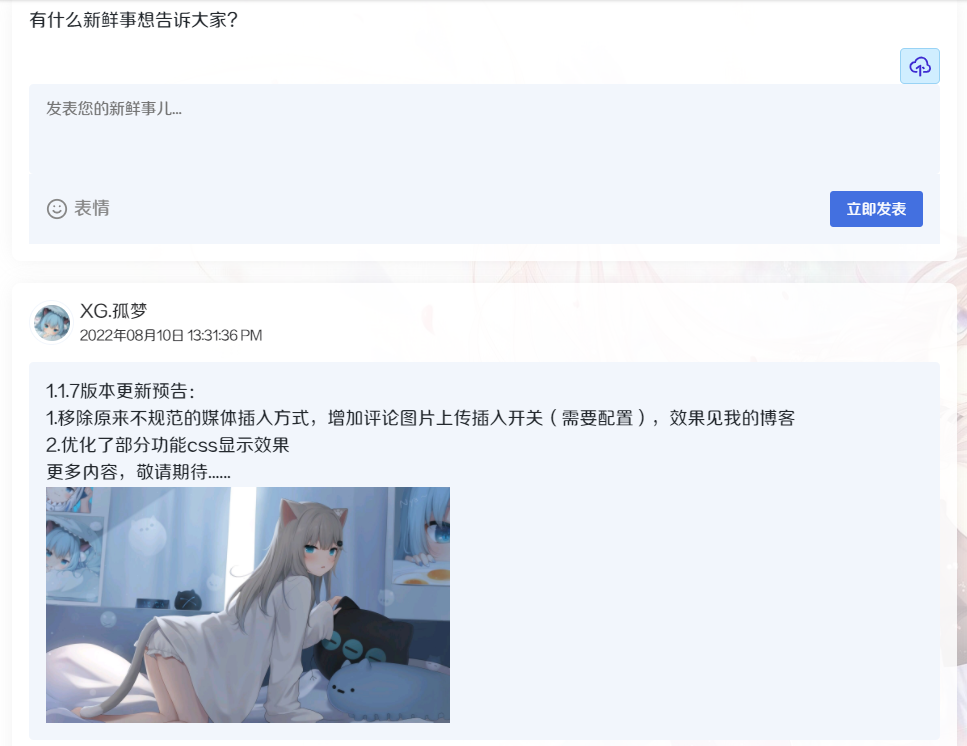
最后,再后台开启评论图片功能,清除缓存刷新页面,图片上传按钮就出现了,附一张评论图片成功的评论截图

[line]教程结束[/line]




评论